Standard Headings
Use <h1> through <h6> elements to insert headings into text. Headings are scaled down slightly on small screens; the heights indicated below are for standard desktop displays.
Heading 1 – 400 Lato 32px #015a84 (reserved for page titles)
Heading 2 – 400 Lato 26px #015a84
Heading 3 – 700 Lato 22px #555555
Heading 4 – 400 Lato 18px #555555
Heading 5 – 400 Lato 16px #777777
Heading 6 – 400 Lato 16px #777777
Small Heading Segments
Inserting a <small> element into a header will scale the header font size down for an inline element, allowing you to use this for subtitles or other secondary header text.
h1. Small segment header.
h2. Small segment header.
h3. Small segment header.
h4. Small segment header.
h5. Small segment header.
h6. Small segment header.
Paragraphs
This is a paragraph set in 16px Lato with a line-height of 1.4, a bottom margin of 16px and a hex color value of #333333.
Wrap <strong> around type to make it bold! You can also use <em> to italicize your words. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Links insdie paragraphs are very standard, and the color is preset to the primary color.
Horizontal Rules
Use the <hr> tag to create visual separation between sections:
Lists
Unordered lists
- Apples
- Crab Apples
- Candy Apples
- Adam’s Apples
- Oranges
- Peaches
Ordered lists
- Royalty
- Kings
- Queens
- Knaves
- Nobility
- Peasantry
Definition lists
Definition lists are styled to look like <h3> headings with paragraphs of text below.
- Lorem ipsum
- Dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
- Consectetur adipisicing
- Elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Title Lists
For easy scanning when listing things with titles, such as workshops, press releases, etc. Give the <ul> or <ol> a class of "title_list" and an element within the <li> a class of "title", and that element will be big and beautiful, like these blog posts:
- NY Academy of Sciences to Host Free Seminar for Breast Cancer Patients in NYC, May 14 May 10, 2011
- New Drug Approved for Advanced Pancreatic Cancer May 06, 2011
- New Treatment for Advanced Prostate Cancer May 03, 2011
Blockquotes
Sometimes other people say smart things, and you may want to mention that through a blockquote callout. Just use the <blockquote> tag with a nested <cite> tag for attribution.
Those people who think they know everything are a great annoyance to those of us who do.Isaac Asimov
Primary Colors
- #015a84
- #008cc8
- #E5EEF2
Secondary Colors
- #85c659
- #daebc1
Accent Colors
- #fb8733
Grays
- #333333
- #555555
- #999999
- #CCCCCC
- #EEEEEE
Editorial
General
CancerCare follows the AP Stylebook
- Use a.m. and p.m.
- lists of three, four or more items should not use a comma before the penultimate item (also known as the serial, or Oxford, comma) unless its absence introduces ambiguity.
- Use
–for the en-dash, which is used without spaces to show ranges (e.g. Nov. 12–13) and with spaces to demarcate parenthetical thoughts – thoughts like this one – with typographic exactitude. - Quotation marks go “outside of links”.
- When possible, use typographically correct quotation marks (“ and ”), not primes (").
- When title-casing in Spanish, the words “en”, “el”, “de”, “los/las” and “a” should be lowercase, but other words like “Para” (for in English) should be uppercase.
- All phone numbers, including CancerCare’s, should be written without the “1-” in front of the area code.
- Omit superscripts from dates: May 1, not May 1st
- When writing our address, always spell out “Seventh,” and, space permitting, “Avenue”.
CancerCare-Specific
- When writing about print publications, the words “booklets” and “fact sheets” should be lowercase (unless part of a title-cased heading)
- Programs and such happen at our offices, not in our offices. Not that it really matters, but we need to be consistent.
Staff Credentials
- Use the social work specific and education credential and (e.g., MSW, LCSW, OSW-C) for social workers listed on our website staff listing page and other sections (e.g., Ask CancerCare)
- An employee’s actual title (e.g., “Director of Education”) should be capitalized if it proceeds name. Do not capitalize titles after name (e.g., Jane Smith, senior coordinator of special events)
Coding Standards
Front End
- Mark up the organization’s name like so:
Cancer<i>Care</i>, or in our Rails environment use<%= cancercare %>or#{cancercare}where appropriate - Use non-breaking hyphens (
Ὕ) with phone numbers. In Rails, use our<%= phone_number() %>helper function! Pass in a hyphenated phone number and it replaces the hyphens with the non-breaking variety. Also has some handy presets (:main, :fax, :ct, etc.) See application_helper.rb for the full list. - Always link email addresses with the mailto: protocol. In Rails, use our
<%= email_link() %>helper function! Pass in an email address and get back a proper link. Also has some handy presets (:main, :copay, :events, etc.). See application_helper.rb for the full list. - Don’t use
target="blank"in links. Let users decide if they want to open a new window or not.
Back End
- Include the protocol when entering/retrieving URLs in/from the database
Tagging Guidelines
How to apply tags
- What is the main focus of the Q&A/resource/CEW/pub?
- Actual (value added) info/content versus simply mentioned as a resource. If a client is looking for clinical trial info, they probably don’t want to see a publication that only mentions one could pursue clinical trials.
Creating tags
- Think about how client would search and create/use clear tags (e.g., peripheral neuropathy, neuropathy, numbness?).
Broad diagnosis categories and specific diagnosis sub-types:
- For a specific type of cancer (e.g., CLL, always tag the "parent" diagnosis, e.g., leukemia).
- If a resource is about a general type of cancer (e.g., leukemia), try to find out what specific types might be covered (e.g., ALL, AML, CLL) and tag appropriately.
For bereavement
- Simply tag grief and loss + all cancers.
Images Standard
Page Header Image

Sliders Image

Featured Section Image

Hero Small Image

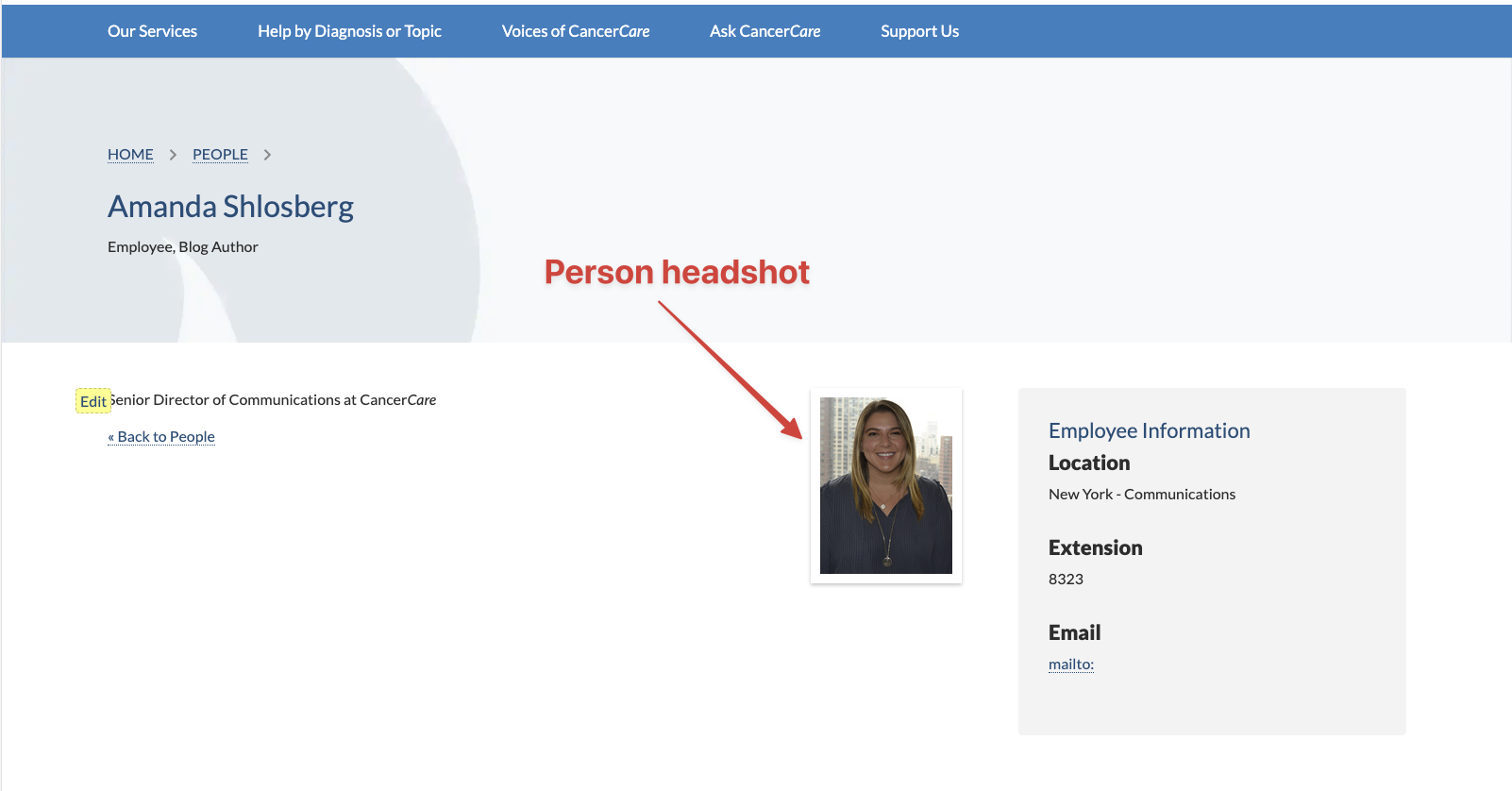
People Headshot

Miscellaneous Practices
Spanish Resource Titles
- Should appear in Spanish on the En Español page. This page is for Spanish-speakers only.
- Should appear in English on the English-language Spanish page. This page is for English-speakers/bilinguals only.
- Should appear in Spanish (with English translations in parentheses or nearby) everywhere else.
To this end, I've added a helper function, english_title(), which takes an object as an argument an outputs its English title. An optional second argument of "true" will show the English title in parentheses after the native-language title. This should be used instead of resource.title when you want to suppress non-English titles.
